

 |  |
 Description
This applet demonstrates a
PIC16-based controller for a LC Display
and shows how to create custom symbols
via the user-writeable character-generator functions.
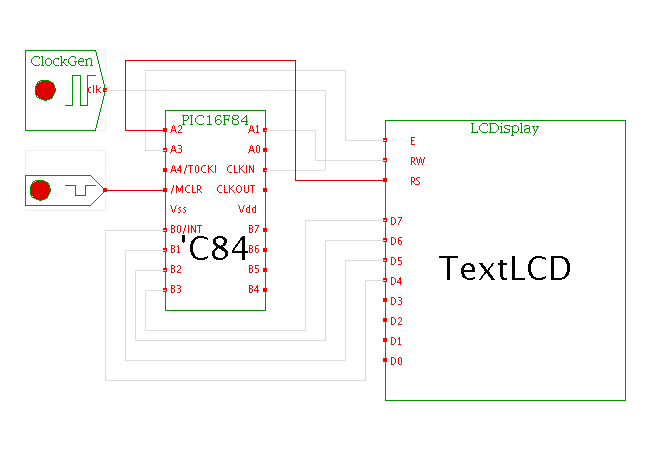
The circuit consists of the microcontroller
and a standard ASCII-mode liquid-crystal display..
Description
This applet demonstrates a
PIC16-based controller for a LC Display
and shows how to create custom symbols
via the user-writeable character-generator functions.
The circuit consists of the microcontroller
and a standard ASCII-mode liquid-crystal display..
Open the PIC user-interface to watch the program execution, setting breakpoints, etc. (I recommend to uncheck the 'update display' checkbox and to click the data and program memories to enforce repainting. This saves a lot of CPU cycles and makes the animation go smoothly).
The LC display show a simple animantion based on two new chacracter. The C source code has been written by Ricardo Ferreira to teach embedded systme during the Computer Organization Undergraduate Course, Universidade Federal de Višosa, Brazil.
The following C code shows how you could create new characters via the built-in user-writeable character-generator of the LCD. You can also download an archive file (.tar.gz) with the source code and include files.
// usr/hitech/bin/picl -16f84 -C -Zg gerandocaracter2.c lcd.c delay.c // usr/hitech/bin/picl -16f84 -Ogerandocaracter2.hex \ // gerandocaracter2.obj lcd.obj delay.obj #includeRun the applet | Run the editor (via Webstart)#include "lcd.h" #include "delay.h" void SendNumbertoLCD(char n) { char c; c = (char)((n/10)+48); // Dezena lcd_putch(c); c = (char)((n%10)+48); // Unidade lcd_putch(c); } void Wait() { DelayMs(50); } main(){ TRISA = 0x00; // Output bits porta, xxxRE TRISB = 0x00; // Output bits portb 7654xxxx lcd_init(); lcd_puts("DPI....."); /* create a new caracter address 0x40 (you can use 48,50,58,...,78 to use: select 0x00 (you can use 01,...07) matrix 5x7 set position 40 write 8 words (caracter definition) */ lcd_write(0x40); // set 40 lcd_putch(0x04); // first line 00100 lcd_putch(0x0A); // 01010 lcd_putch(0x04); // 00100 lcd_putch(0x1F); // 11111 lcd_putch(0x04); // 00100 lcd_putch(0x0A); // 01010 lcd_putch(0x11); // 10001 lcd_putch(0x00); // 00000 lcd_write(0x48); // set 48 lcd_putch(0x04); // first line 00100 lcd_putch(0x1B); // 11011 lcd_putch(0x15); // 10101 lcd_putch(0x0e); // 01110 lcd_putch(0x04); // 00100 lcd_putch(0x0A); // 01010 lcd_putch(0x0A); // 01010 lcd_putch(0x00); // 00000 while(1){ // goto to colunm 5 lcd_goto(5); // write the caracter.0.. lcd_putch(0x00); Wait(); // goto to colunm 5 lcd_goto(5); // write the caracter.1.. lcd_putch(0x01); Wait(); } }