

 |  |
 Description
This applet demonstrates the 5 floor elevator controller,
used as an example for state-machine design in many textbooks.
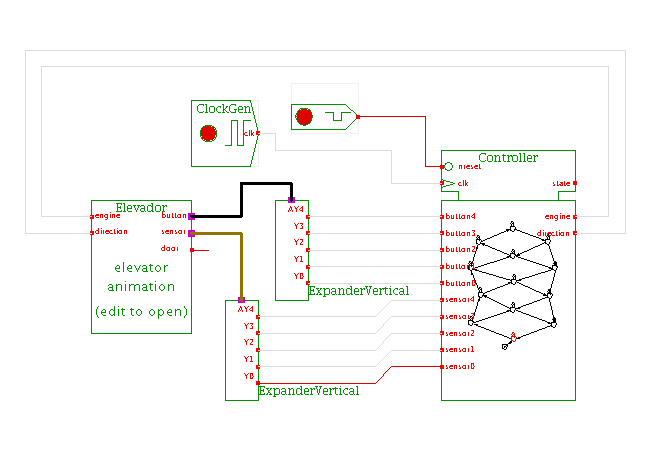
To motivate and illustrate the elevator controller design,
the applet contains a special simulation component that visualizes
the elevator and its floor button.
Description
This applet demonstrates the 5 floor elevator controller,
used as an example for state-machine design in many textbooks.
To motivate and illustrate the elevator controller design,
the applet contains a special simulation component that visualizes
the elevator and its floor button.
The state-machine in this applet implements the 'elevator-algorithm' to handle all five floors. Once the elevator car has started, it keeps its current direction until all ongoing requests in that direction have been processed. For example, if the elevator is parked at floor1 and someone presses the button on level2 (modeled by state PARKED_1). Naturally, the elevator starts going up to level2 (state UP_TO_2). Now, assume that another person first pressed the button on level0 while the elevator is still moving, and a second person presses the button on level4 shortly afterwards. In this case, the elevator keeps going up to level2, but then continues going upwards to level4, before going down to level0.
However, the state-machine shown here still has a design flaw, because the elevator doesn't pause at intermediate floors when people are waiting at the corresponding level. Implementing the correct behaviour including the pauses makes for a nice design-challenge. Technically, note that the state-machine is clocked at 1 KHz clock rate, so that the (short) pulses from the floor sensors are detected reliably. Adding meaningful pauses of a few seconds would require thousands of extra states, or an external wait counter, or a redesign of the animated elevator simulation component so that a slower clock rate could be used.
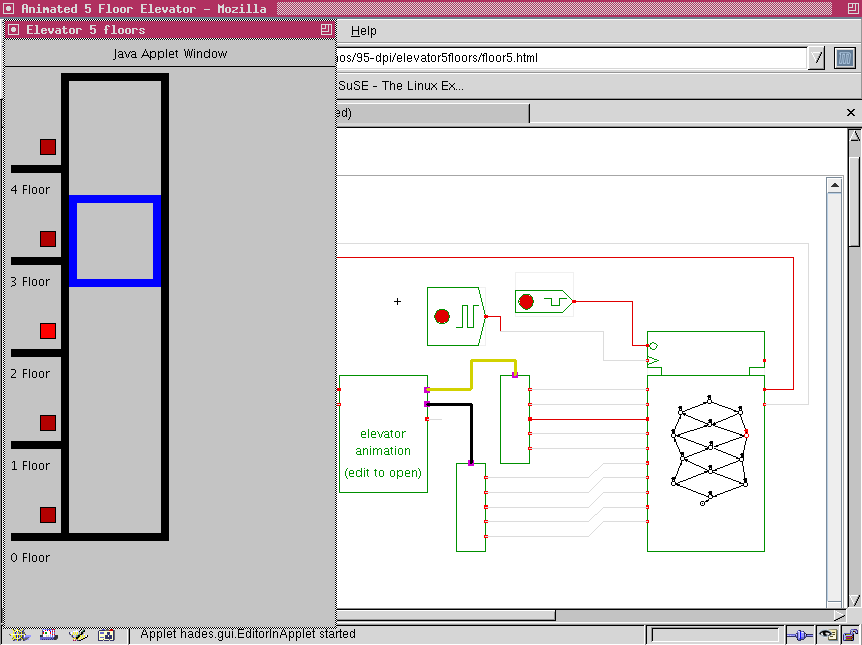
Use the popup-menu ('edit') on the elevator component to open the window with the elevator visualization. Press any floor button and watch the behavior of the elevator controller. You can also open the state-machine editor to watch and edit the controller. The following image shows a screenshot of the applet with both the elevator animation and the state-machine editor open at the same time:
 Elevator has five buttons, one on each floor.
In addition, there are floor level sensors. When the
elevator is on the ground floor, the ground sensor is ON. If the
elevator moves up, the ground sensor is OFF, and the K level sensor
will be switched ON when the elevator arrives on the K floor.
The engine and direction are elevator inputs.
Inputs:
engine: ON and OFF
direction: move up (ON), move down (OFF)
Outputs:
Sensor: 5-bit vector, where the bit K will be ONE if the elevator is on K floor, otherwise OFF
Button: 5-bit vector, Switch the bitk ON if pressed, and stay ON until the elevator arrives at K floor.
Component written by André Bigonha, Ulisses Chippe, Giliardo Freitas and
Ricardo Ferreira, DPI, Universidade Federal Vicosa, Brazil, cacau@dpi.ufv.br
To edit the state-machine, activate the popup-menu on the
FSM symbol and select the edit menu item.
This opens the editor window for the FSM,
which uses a mode-oriented user-interface.
Hint:
Please be cautious when using the 'check FSM' method in the FSM editor.
As the elevator controller has 10 inputs, the check FSM function might
report up to 1024 errors (210) for every state in your machine,
which can take a long time and a lot of memory.
Elevator has five buttons, one on each floor.
In addition, there are floor level sensors. When the
elevator is on the ground floor, the ground sensor is ON. If the
elevator moves up, the ground sensor is OFF, and the K level sensor
will be switched ON when the elevator arrives on the K floor.
The engine and direction are elevator inputs.
Inputs:
engine: ON and OFF
direction: move up (ON), move down (OFF)
Outputs:
Sensor: 5-bit vector, where the bit K will be ONE if the elevator is on K floor, otherwise OFF
Button: 5-bit vector, Switch the bitk ON if pressed, and stay ON until the elevator arrives at K floor.
Component written by André Bigonha, Ulisses Chippe, Giliardo Freitas and
Ricardo Ferreira, DPI, Universidade Federal Vicosa, Brazil, cacau@dpi.ufv.br
To edit the state-machine, activate the popup-menu on the
FSM symbol and select the edit menu item.
This opens the editor window for the FSM,
which uses a mode-oriented user-interface.
Hint:
Please be cautious when using the 'check FSM' method in the FSM editor.
As the elevator controller has 10 inputs, the check FSM function might
report up to 1024 errors (210) for every state in your machine,
which can take a long time and a lot of memory.