

 |  |
 DescriptionA second demonstration of chroma-keying,
this time with a smoothed-out transition between the foreground
and background areas.
This makes the decision more tolerant against slight lightning differences
and possible color variations of the bluescreen itself,
but at the cost of a slight blurring of the outline.
DescriptionA second demonstration of chroma-keying,
this time with a smoothed-out transition between the foreground
and background areas.
This makes the decision more tolerant against slight lightning differences
and possible color variations of the bluescreen itself,
but at the cost of a slight blurring of the outline.
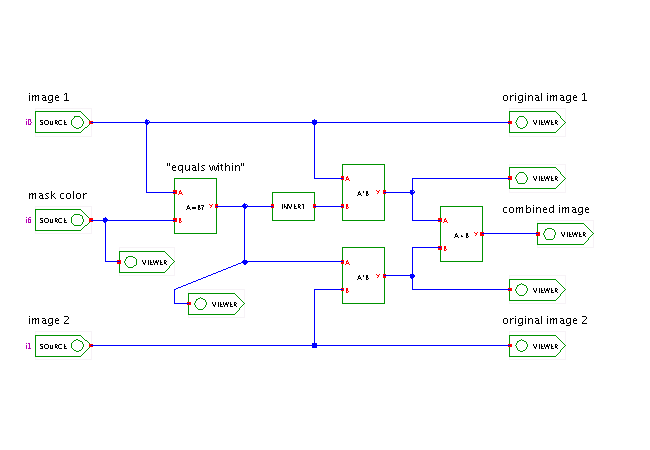
The algorithm then proceeds as follows. The input image is compared with an image of the background (bluescreen) color, and a mask image (white/black) is contructed from this. Unlike a simple pixel equality test, class EqualsWithinFilter will accept all pixels up to a certain absolute difference level (currently 100) as equal, and up to twice the level as almost equal. It constructs a mask output image that has white for all pixels determined equal between the input images, and gray for pixels inside the 'almost equals' range.
The positive mask has white for all blue pixels, while the inverted negative mask has white for all 'person' pixels. A multiplication of the positive mask and the background mask leaves background pixels for all originally bluescreen pixels, while the corresponding multiplication of the negative mask and the original input image leaves only the 'person' pixels. Again, click on the corresponding image viewer components in the schematics to view those intermediate images.
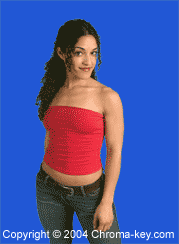
A final add operation is then used to merge the intermediate image into the single combined output image. The following three images show the original input image (girl in front of bluescreen, image provided courtesy of chroma-key), the background image, and the resulting combined output image:



As you can see, the algorithm as implemented here is less sensitive to an absolutely exact lightning of the background.
Run the applet | Run the editor (via Webstart)